This section explains which assets should be delivered for your whitelabeled Speakap iOS and Android app.
App Assets

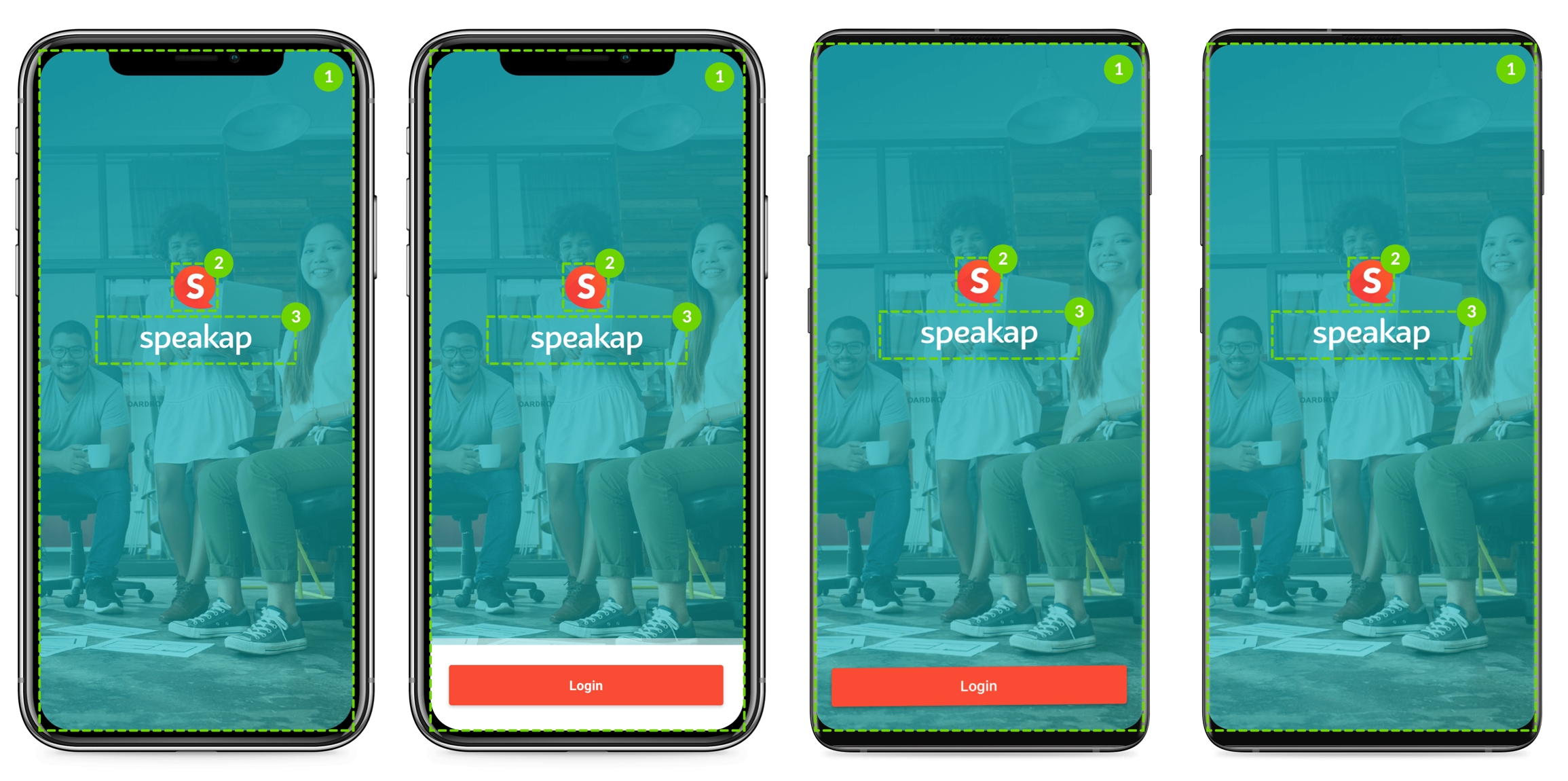
1. Launch / Login background
The launch screen is shown when booting the app and when using the app switcher.
The login screen is shown during the login and password reset actions. Since we need to dynamically position the logo and tagline on these screens, these should not be included in this background image.
For Android we require both a portrait and a landscape version of this asset.
It should be delivered as a PNG in the following size(s):
iPhone screen
1125 x 2436 pixels
*Note: Beware that the image will be automatically resized for the smaller devices, and for that reason some clipping might occur as the dimensions of these devices differ.
Android screens
Portrait: 1440 x 2560 pixels
Landscape: 2560 x 1440 pixels
*Note: Beware that the image will be automatically resized for the smaller devices, and for that reason some clipping might occur as the dimensions of these devices differ.
2. Logo
The logo will be shown on top of the background and will be dynamically positioned for the separate stages of the login and password reset actions.
It should be delivered as a vector (PDF, SVG, AI or EPS), in the following size:
156 x 156 pixels
3. Tagline
The tagline will be shown on top of the background and will be dynamically positioned for the separate stages of the login and password reset actions.
It should be delivered as a vector (PDF, SVG, AI or EPS), in the following size:
600 x 177 pixels
App Icons
The app icons are displayed in the App Store and Google Play Store, on the user’s home screen, settings screen and for push notifications in the notification center.
Please don’t add the rounded edges to these icons as these will be added by the device and adding them yourself might result in weird artefacts.
It should be delivered as a vector (PDF, SVG, AI or EPS), in the following size:
1024 x 1024 pixels

Notification Icons
Exclusively for Android
On Android it’s possible to have separate icons for default notifications and message notifications. Supplying separate icons for these notification types is not mandatory.
We advise you to make these icons white on transparent background and follow Google’s design guidelines so that these icons will blend in with the other icons on your employee’s phone.
It should be delivered as a vector (PDF, SVG, AI or EPS), in the following size:
96 x 96 pixels
![]()
Publication
Google Play Store
Developer account and API Access
To be able to release your app to the Google Play Store, we will need to be added to your Google Play Developer Console. Please add the following account:
mobile-development@speakap.nl with the role Administrator
The publication of your app is an automated process, which requires us to have API access to your Google Play account. Without this access, we can’t publish your application.
We’ve created a step by step guide to walk you through the developer account and API access process. You can find this guide here: Android White Label Walkthrough
App Store
Speakap will publish your whitelabel Speakap app through Apple’s Volume Purchase Program. To be able to do this, you will need to create a Volume Purchase Program account and share this with us. A step by step guide on creating a VPP account can be found here.
Need a hand?
Download these templates to get a jump start on visualizing your whitelabel Speakap iOS and Android apps.
Download Templates

